在說明JSX前,先來提一個規則 EsLint !!
為了讓我們在使用JSX的時候,Code看起來更整齊乾淨,所以會安裝EsLint
yarn add eslint --dev
安裝完畢以後,我們必須在專案下建立一個eslint的初始檔
建立一個.eslintrc.js的檔案 => 內容是eslint相關的一些設定
module.exports = {
extends: ['eslint:recommended'],
parserOptions: {
ecmaVersion: 6,
sourceType: 'module',
ecmaFeatures: {
jsx: true
}
},
env: {
browser: true,
es6: true,
node: true
},
rules: {
"no-console": 0,
"no-unused-vars": 0
}
};
初始檔設定完畢,我們必須讓VsCode能套用EsLint的規則
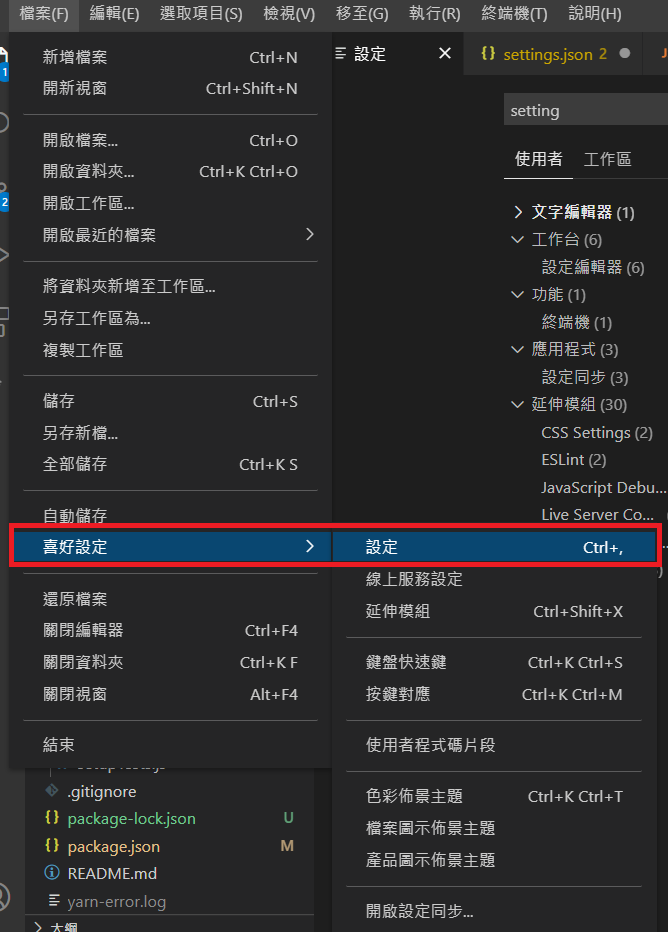
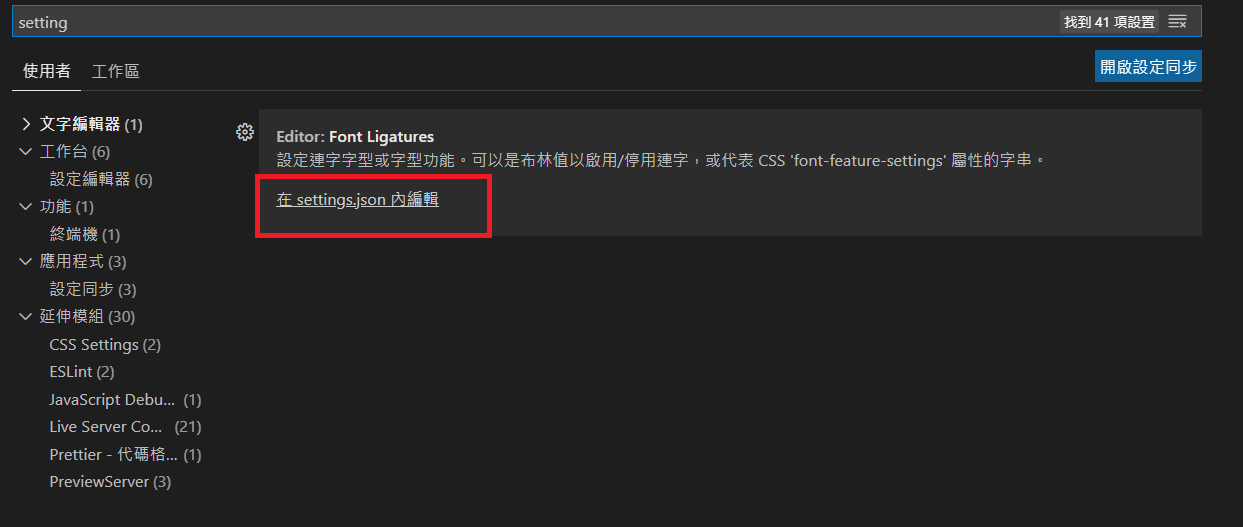
打開喜好設定裡的設定,確定裡面的設定是不是含有javascriptreact


{
"editor.formatOnSave": true,
"eslint.validate": [
"vue",
"html",
"javascript",
"typescript",
"javascriptreact",
"typescriptreact"
],
"files.associations": {
"*.js": "javascriptreact"
},
"editor.codeActionsOnSave": null,
"editor.fontLigatures": null,
"eslint.runtime": "",
}
OK !! 上述就完成了eslint的設定了!
接著來說說JSX吧!! 在上一篇有提到說 JSX是一種JS的表達式,
用JSX我們就不用像上一篇提到這麼麻煩的方法來創建並渲染元素了。
那是因為JSX有以下優點
但這邊要很注意的是 使用JSX時,HTML的標籤裡的Class 因為在JS裡面是保留字,所以必須改成className
那其實除了讓我們在開發的VScode讀懂JSX以外,當然瀏覽器也要能讀懂JSX呀!!
所以說這中間還要到Babel做設定
(Babel是一個可以將我們所寫的JS重寫成較舊的JS來提供所有瀏覽器閱讀的工具)。
這邊不會談到Babel的安裝跟設定,因為Babel其實也是要花一些時間做說明的!
後續我們會陸陸續續看到 { } 這對花括號 => 對! 正式JSX的寫法
這些什麼哩哩喳喳的設定終於結束了 !! 下一篇開始 要來講React很重要的一部份 => Component (組件)
